There's a quick and easy solution for this! You can add a simple parameter to the end of your videoask URL to change the layout of your videoask from a split-screen view to a full-screen view (also sometimes referred to as mobile-view layout).
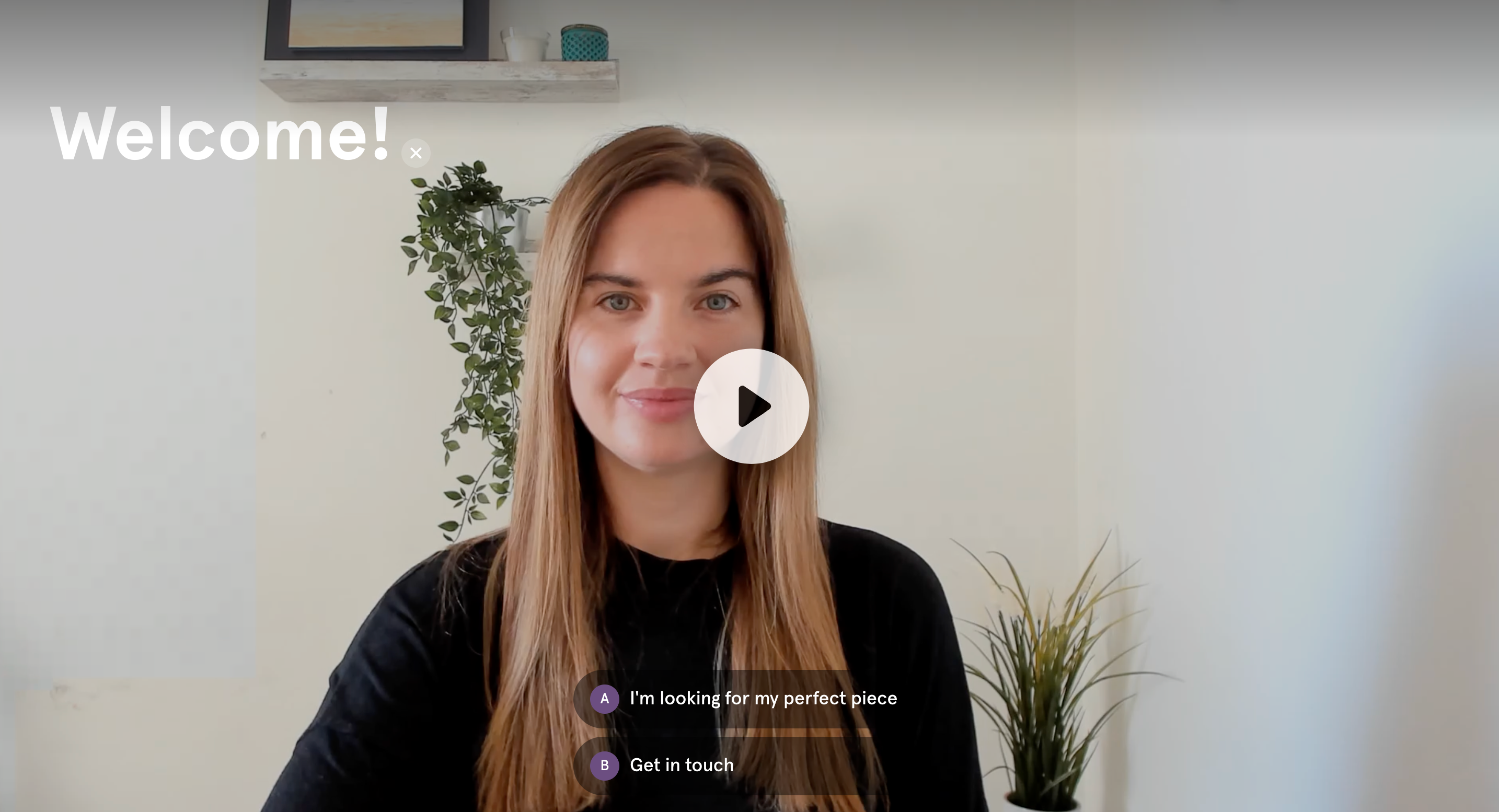
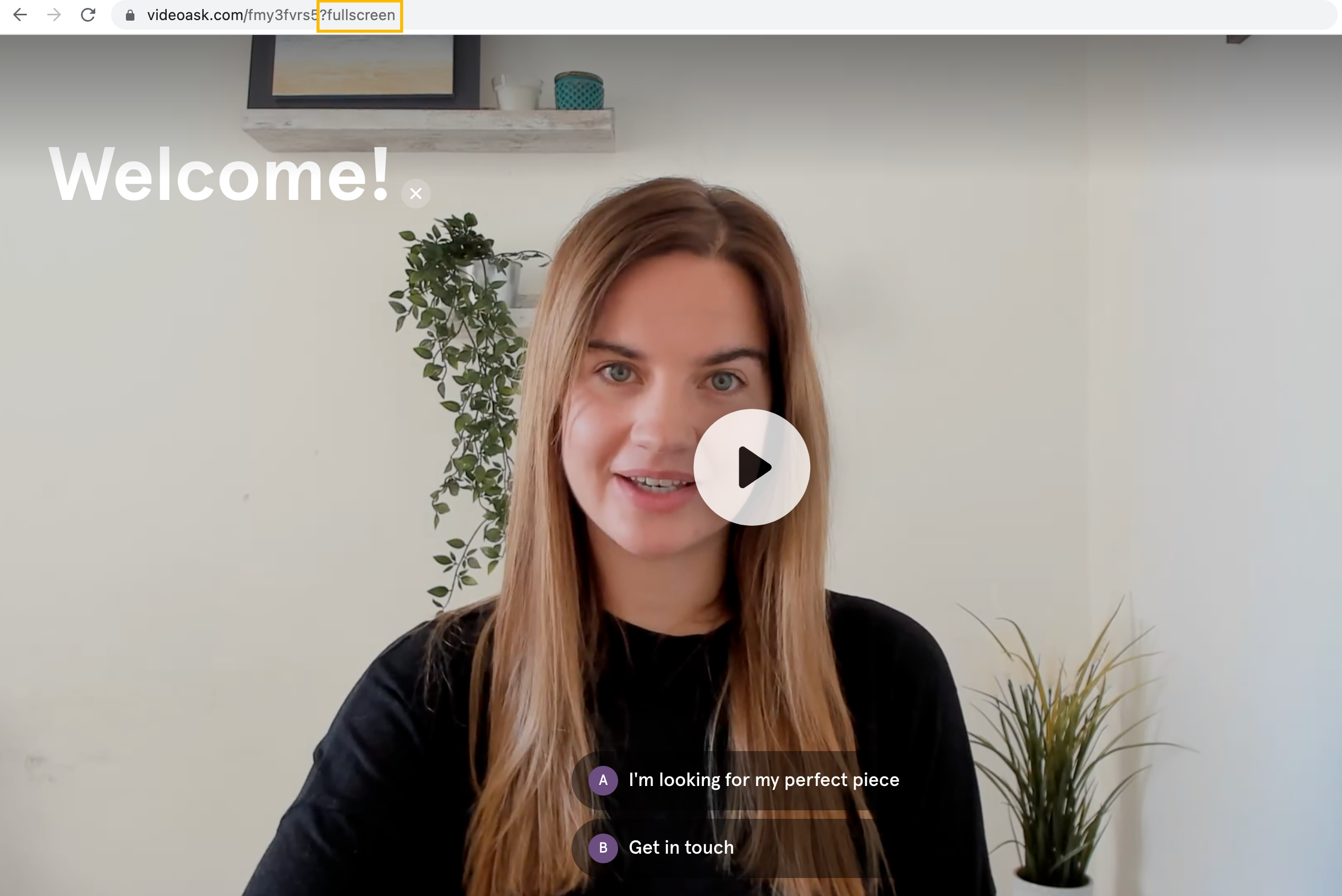
Here is an example of a videoask in full-screen view:

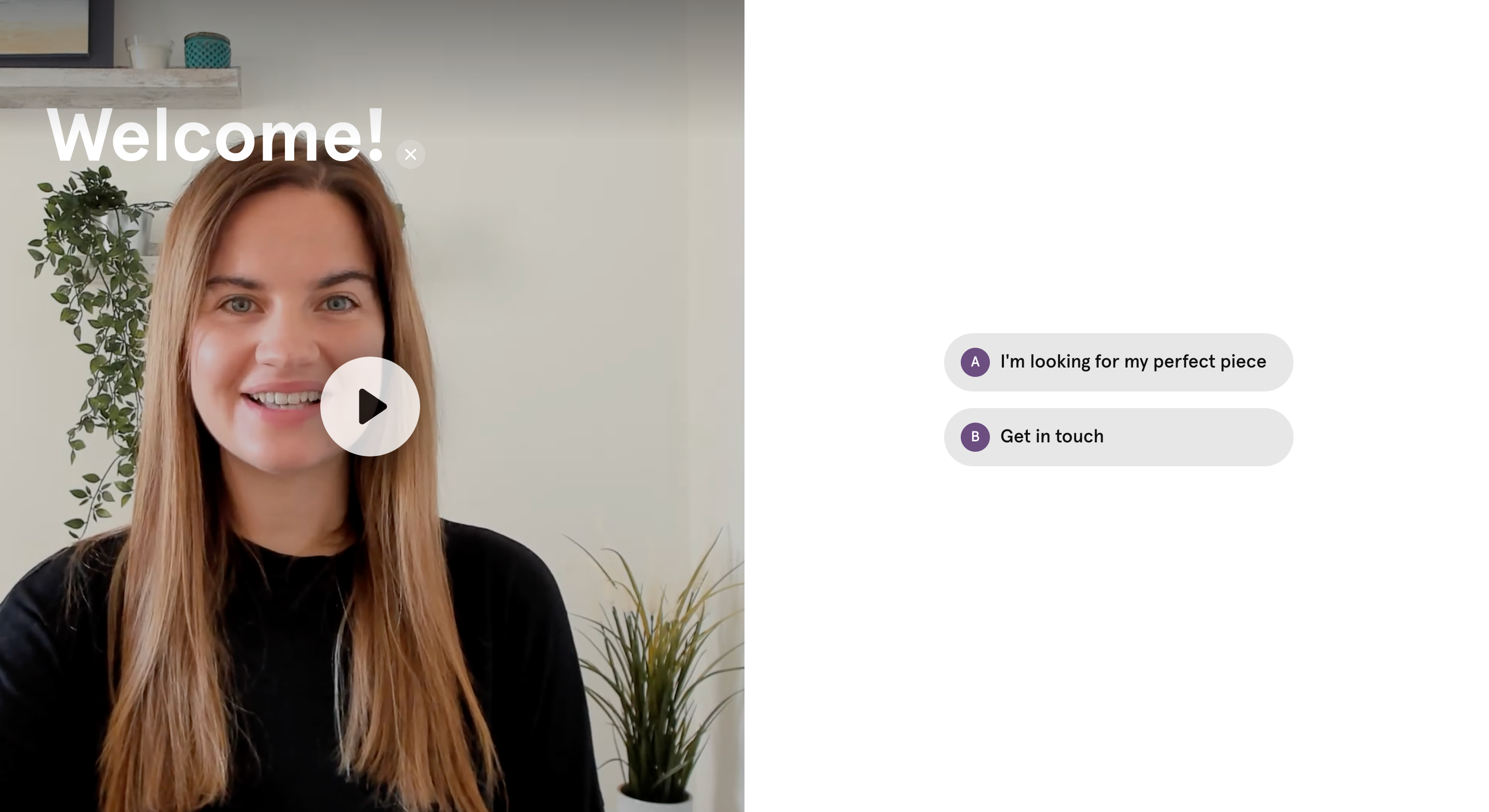
Here is an example of the same videoask in split-screen view:

By default, your videoask will display at 100% of the page width. There is a breakpoint built in at 1023 pixels that determines the layout of a videoask. If fewer than 1024 pixels are allowed by the screen width, then a videoask will switch from split-screen view (with buttons displayed to the right of the video) to full-screen view (with buttons overlaid on the video).
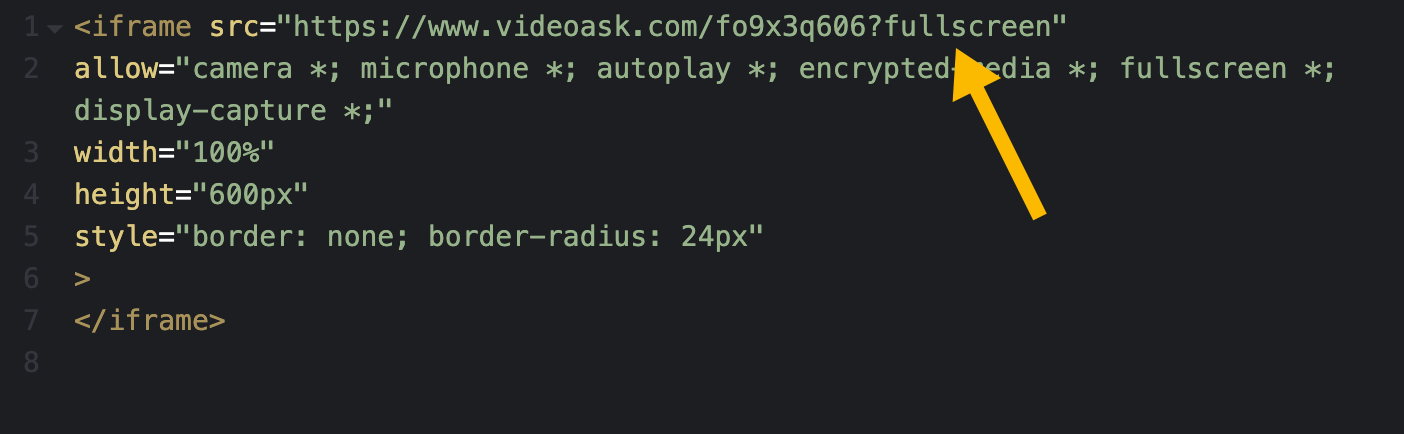
If you want to force the full-screen view (regardless of the screen width) you can do so by adding the following parameter to the very end of your videoask URL:
?fullscreen
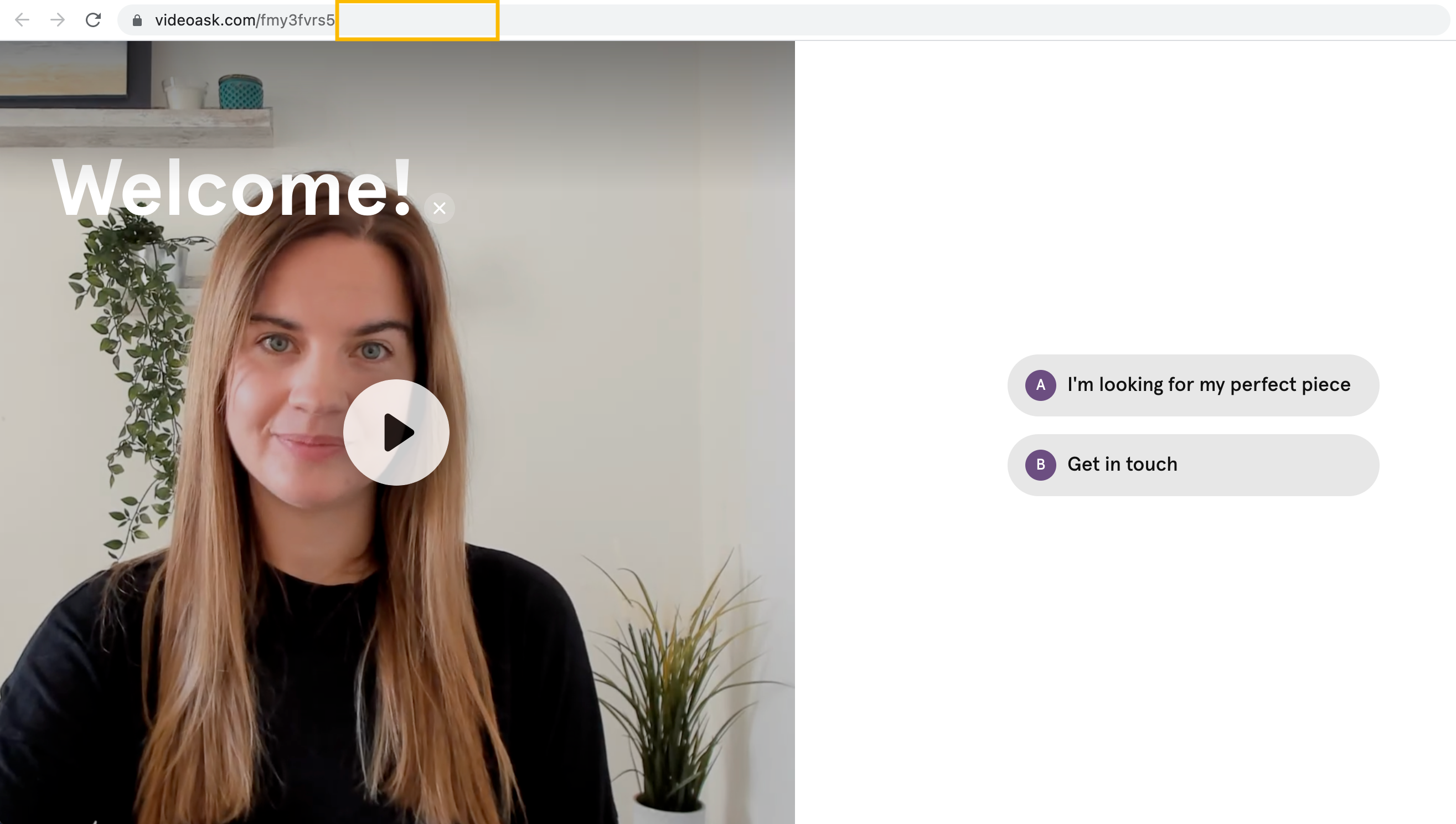
Here's an example image of a videoask without the ?fullscreen parameter added to the URL (note the buttons displayed to the right of the video):

And here's the same videoask with the ?fullscreen parameter added to the end of the URL (note that the buttons are now stacked on top of the video):

Note: If you're embedding the videoask on a web page, make sure to add the parameter at the end of the videoask URL in the embed code, like this:
Find out more about embedding your videoask.
💡 Tip: Check out this article for more ways to customize your videoasks using parameters.